저는 생활코딩의 추천에 따라 "best HTML editor 2022"를 검색하여 뜬 "아톰"이라는 에디터로 코딩 공부를 하고 있습니다!
우선 바탕화면에 폴더를 만듭니다.
이름은 상관 노노!


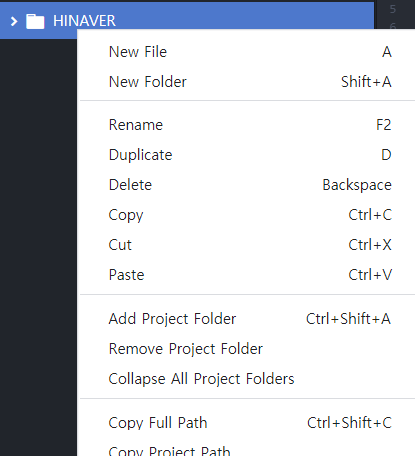
우클릭하여 add project folder 눌러 폴더 불러오기! -> NEW FILE을 눌러 새로운 파일 생성
1. 우클릭하여 add project folder 눌러 폴더 불러오기!
2. NEW FILE을 눌러 새로운 파일 생성

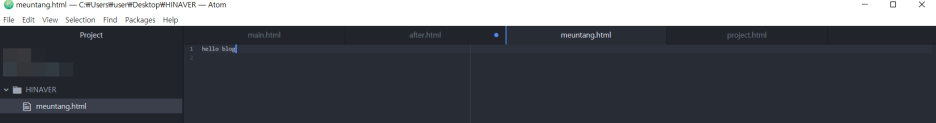
4. 웹 페이지 형성!!!!!
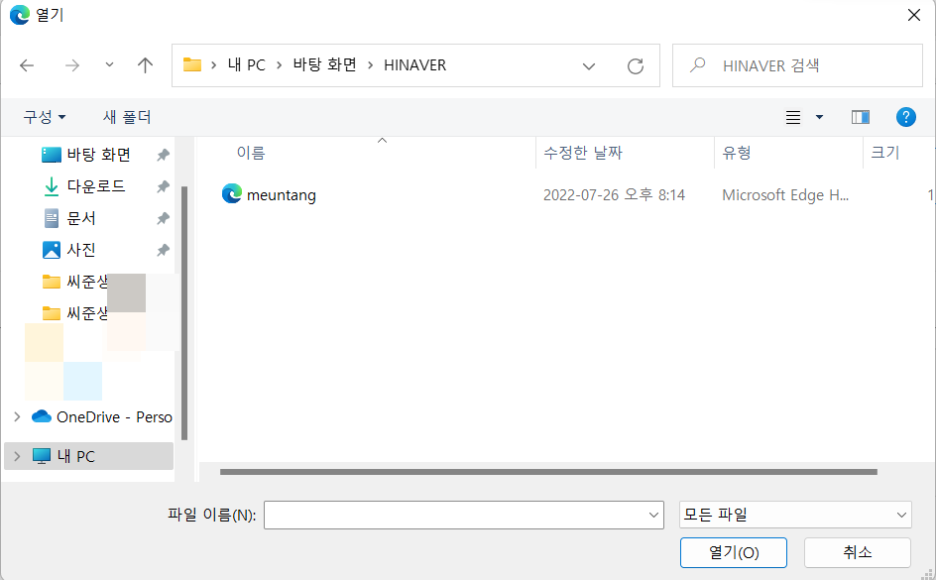
window 의 경우, 브라우저에 ctrl+O를 누르면 파일 열기가 나오고, 내가 html로 명명해준 파일을 찾아 열면 웹 브라우저가 열림!

임의로 파일에 hello blog를 저장해 놓았고, 아래 웹 브라우저처럼 그대로 프린트되어 나타남!


C언어를 배운 적이 있는데, 그 언어는 웹 페이지를 만들기보다 임베디드 프로토콜을 만들어서인지 print 함수를 통해 명령을 해주어야 했음.
하지만 HTML의 경우에는 웹 브라우저를 만드는 데 최적화된 언어라서 프린트가 기본인 것 같다!
우선 HTML 파일 만들기는 여기까지!
우선 파일을 만들고 나서, 위에서 말한 것처럼 HTML은 약속된 것 이외의 글이 쓰이면, 그대로 프린팅 됨!
그래서 몇 개의 약속어들을 공부하고 나면, 사실상 HTML은 끝난다고 볼 수 있지 않을까?
1. <!DOCTYPE html> : 현재 버전의 html이라는 것을 알려주려는 목적
인터넷이 오랜 기간 발전되어 온 건 누구나 알겠지!
사람의 언어도 시간이 흐를 수록 같은 상황에 쓰이는 언어가 달라진다.
컴퓨터 언어도 마찬가지!
그래서 구버전에서 사용되는 것이 현재 버전에서 사용되지 않는 것도 있고, 이전엔 없었지만 새로 만들어진 것도 있다.
내 컴퓨터가 사용하는 버전에 따라 표준이 달라, 다른 버전의 문법은 인식하지 못하는 경우가 있다.
하지만, 웹 세상을 떠돌다보면, 구버전의 HTML 문법으로 쓰인 것도, 신버전의 HTML 문법으로 쓰인 것도 마주할 수 밖에 없음!
이를 방지하기 위해 Doctype 선언을 해준다.
이는 작성자가 어떤 버전의 html을 사용하는지 사용자의 컴퓨터에게 인식시켜, 작성자의 표준에 맞게 문법을 검사할 수 있게 한다.
쉽게, 인간의 언어로 치면 기원후 200년도 말이야!같은 정보를 포함하여 파일을 만들어주는 거지!
그래서 200년도의 문법에 맞게 이렇게 말하는 거구나 이해할 수 있도록!
2. <html>
이거 html 파일이다?! 알려주는 약속! 관용구라고 생각하면 된다!
3. <head></head>
내 코드는 나만 읽는 것이 아니다.
개발자는 협업을 하며 살아가는 새럼들...
그렇기 때문에 이 코드가 어느 부분에 속하는 지 명확하고 간결하게 이해할 수 있도록 알려주는 것이 중요하다.
이 head 부분은 본문에 속하지 않고 전체 코드의 성격을 명시해준다고 생각하면 된다!
웹 페이지에 본문에 영향을 주는 것이 아니다!
4.웹 페이지의 이름 설정하기
<title></title> 태그 이용하기
<title>우럭은 맛있을까</title>

하지만 이전 버전에서 저렇게 쓴다고 바로 웹 제목이 변경되지 않는다.
왜냐면 컴퓨터가 웹 브라우저로 열때, 바로 변환할 수 없어 그 과정을 또 다른 태그로 대신해주어야함.
+4. <meta>태그
<meta charset="utf-8">
char=문자, set=집합 ⇒ 그러니까 브라우저한테 “이건 문자 집합이야, 문자로 읽어”라고 이야기해주는 거지
**utf-8은 명확하게 알지 못한다는 게 함정!
나중에 알게 되면 추가 해야겠다.
나름, uft-8라는 파일이 있고, 이 파일 내에 있는 정보들을 사용하라고 명시해주는 것?이라고 이해했다.
'programming > HTML&CSS' 카테고리의 다른 글
| HTML/CSS (0) | 2024.04.15 |
|---|---|
| CSS | 레이아웃의 모든 것!! (2) | 2022.09.21 |
| [21세기 Web의 발전]Semantic Web과 Semantic Tags (0) | 2022.09.20 |